Is your product easy to use? Does it require minimal amount of effort to help achieve Users' goals? Grasping each and every interaction in your product can be very hard, unless you consider User Journey!
We already thought about very detailed aspects (User Stories) and functional blocks (Epics) of your product. Let's look at them from a broader perspective with the User Journey. It's without using too much words, a logical structure describing states your user will go through to achieve their goals.
Think about the levels of detail in this way: imagine your flat or home.
Every single item is part of a User Story (you can touch it, move it, etc.).
Every task you do is Epic (like "cooking breakfast", "washing teeth", "feeding the dog").
Finally, every room creates the possible network of the User Journey states.
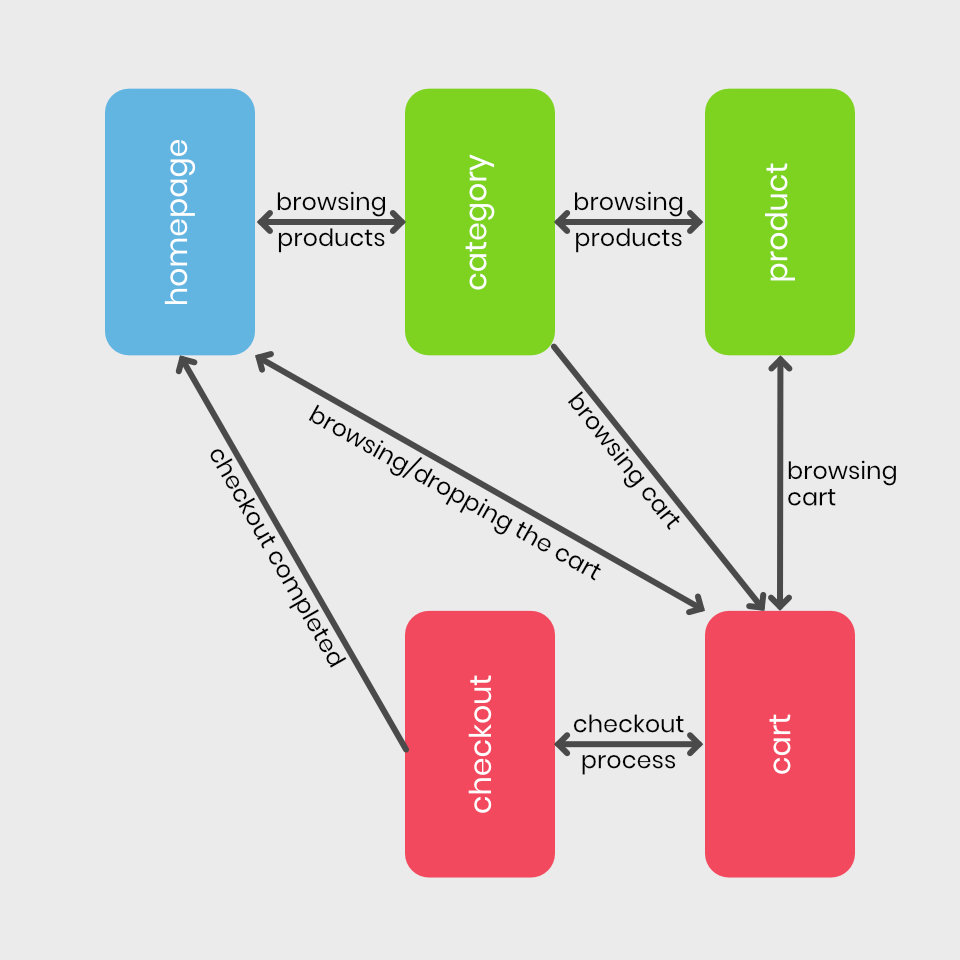
You can visualize the User Journey (all possible states and actions leading from state to state) in a User Journey map. It's a graph where nodes are the User Journey states (usually screens of your website or application), and edges are the actions your User takes. Look at a very simple User Journey for an online shop:

You can see that nodes are the screens (or distinct states) of the application or website and edges are epics that can be detailed into numerous User Stories, that are not placed on the User Journey map.
Why the User Journey and User Journey map are important? Digital products consist of many functionalities and it's easy to lose the track of the complexity and stop seeing the forest for the trees. This in turn will lead to bad user experience, complicated navigation, hidden features and other unpleasant surprises along the way. Imagine realizing half-way through the costly development, that users do not understand how to complete checkout process or worse: drop it entirely! Seeing the complexity before it becomes a hurdle is the main benefit of User Journey map.
When should I start thinking about User Journey? If you already started thinking about User Stories, you probably noticed the Context part: I'm on the cart page — you were, in fact, designing your User Journey from the first day! While you don't need to pay attention to the User Journey states all the time, it's important to keep its complexity in mind. For example: how many formats one page can have? Each one will require another User Journey state.
What should be included in the User Journey map? Using a User Journey map is like looking at the Earth's surface from the orbit. You want to see the logical structure, but don't need the granular details: start with your Epics. Can they provide all the functionality on one page? Probably not, so you should split them across multiple states. Think in states and finite steps, i.e. moments in the User Journey where the user could just leave and later come back (or make a break and catch a breath).
How to document User Journey? The best way is… pen and paper. You can use graph software if you can easily move things around. If you have a whiteboard available, use it! User Journey map is a dynamic representation of your product on a macro scale, so make sure you can easily alter it without destroying your work.
User Journey and User Journey map are a high-level overview tools that you should be using when planning your digital product. They help to remove complexity, and align the product vision with actual functionality!
Cubitoo offers personalized coaching for startups and entrepreneurs, focusing on all aspects of lean and efficient product building, effective communication, and management. We will help you to build your own company. Learn more about coaching